|
|
|
|
|
|
|
|
|
|
- Overview
- How to use the Dynamic Island in your iOS applications?
- Behavior and requirements
- Viewing the Dynamic Island in edit and test mode
- Programming
- Generating the iOS application
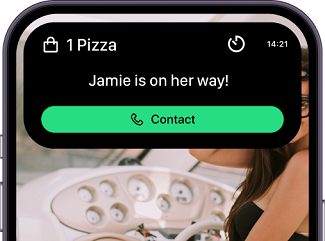
One major feature of the latest iPhone is the Dynamic Island, which transforms the black notch into a widget.  Expanded dynamic island, with an available action Starting with version 28, WINDEV Mobile supports this new feature.. Simply define the UI of the Widgets with Swift UI, then use WLanguage to automatically generate the widgets in the project and specify the callback procedure that will be called when the user interacts with the widget. How to use the Dynamic Island in your iOS applications? Behavior and requirements - Knowledge of Swift is required to handle the information displayed on the Dynamic Island. The "iOS Dynamic Island" example contains files that can be reused and edited.
- Dynamic Island only works on actual devices. It cannot be run on an emulator or simulator.
- Dynamic Island is only available for iPhone 14 Pro.
- The iOS application determines when the Dynamic Island is displayed and populated. The information of the Dynamic Island will only be visible when the application is displayed in the background.
Viewing the Dynamic Island in edit and test mode To view the Dynamic Island in edit and test mode (Go), simply select "iPhone 14" or a later configuration: - Select the iOS configuration of your project.
- On the "Project" tab, in the "Project configuration" group, click "Current configuration".
- In the window that appears, click "Platform description".
- In "Platform description", add "iPhone14" and delete "Generic iPhone" if necessary.
- Confirm the 2 windows.
- The window editor now shows a Dynamic Island-like notch..
Programming To implement the Dynamic Island feature: - Create the different Swift files required to handle the interface and the data displayed by the Dynamic Island.
In the iOS Dynamic Island example, the corresponding files are: - InterventionActivityAttributes, which defines the attributes to be updated.
- InterventionActivityWidget, which defines the appearance of the Widget depending on the display mode (collapsed, expanded, collapsed with other applications displayed at the same time).
- In the WINDEV Mobile project, create a set of procedures containing the various Swift language procedures for displaying the Dynamic Island.
In the iOS Dynamic Island example, the "DynamicIsland" set contains the following procedures that can be reused: - updateInvervention: Updates the data displayed in the Dynamic Island.
- startIntervention: Displays data in the Dynamic Island.
- listIntervention: Lists the data displayed in the Dynamic Island.
- stopIntervention: Stops displaying data in the Dynamic Island.
- In the WINDEV Mobile project, use a procedure to define what happens when the user performs an action in the Dynamic Island.
In the iOS Dynamic Island example, a deep link is used. In the project initialization code, iOSApplicationOpenURLProcedure allows you to specify the procedure to be called when the application needs to open a resource identified by a URL. In this example, a specific window is opened.
Generating the iOS application The iOS application generation wizard includes specific Dynamic Island options. In "Configuration", select "Include the native files needed to generate Live Activities for the Dynamic Island.
Requires Xcode 14.1 or later." to indicate that the application should include the required files.
Specify the names of the required structures and files in the next step of the wizard.
Caution: If this option is checked, it is necessary to use Xcode 14.1 or later. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|