|
|
|
|
|
|
|
|
- Overview
- Creating a dynamic tab
- Principle
- Creating the control
- Options specific to the control
The "dynamic" Tab control
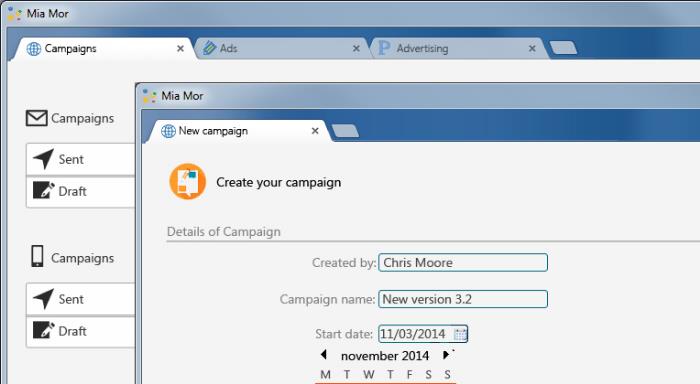
The "Dynamic tab" Tab control is used to display several windows in the same window. Going from a window to another one is done via tabs, according to an operating mode close to the one of Internet browsers: - tabs can be "detached" from the main window.
- tabs can be reorganized.
- it is possible to close and open tabs.
Via this type of tabs, the end user can for example: - open several windows at the same time,
- open several Customer forms at the same time,
- display a list of customers and open several Customer forms,
- keep a customer form opened on a second screen,
- quickly go from a window to another one without losing its content and the cursor position, ...
 Easily create "browser-like" interfaces Principle A dynamic tab is based on a standard Tab control. This tab must contain at least one standard tab pane. This standard tab pane cannot be undocked or handled like the dynamic tab panes. The dynamic tab panes are added: - through programming, with TabOpen.
- by the user via the "+" button. In this case, the characteristics of the added dynamic tab pane can be defined in the editor ("Details" tab in the control description) or through programming.
Creating the control To create a "dynamic" Tab control: - On the "Creation", in the "Containers" group, expand "Tab and associated" and select "Dynamic tab".
- Click at the desired location to create the control. The control appears in the editor.
To view the characteristics of the control, select "Description" in the context menu. The "Details" tab is used to configure the different options of the dynamic tabs. Other method: To create a Tab control containing static and dynamic tab panes, use the following method: - On the "Creation" tab, in the "Containers" group, expand "Tab and associated" and select "Tab".
- Click at the desired location to create the control. The control appears in the editor.
- Open the Tab control description window ("Description" in the context menu).
- In the "Details" tab, check "Enable features of dynamic tabs". Then, you have the ability to define the different options of the dynamic tabs.
- Validate.
Remark: You can also enable the "dynamic" mode on a Tab control via the DynamicTab property. Options specific to the control The "Details" tab in the Tab control description window allows you to define the main characteristics of the control. The available options are: - With "New" button (+): If this option is checked, a tab containing the "+" sign is displayed after the last tab pane. A click on this tab pane allows the user to create a new dynamic tab pane. This button can also be added through programming with WithNewButton.
- With "Close" button (x): If this option is checked, the created dynamic tab panes include a cross allowing the user to close the tab pane. This button can also be added through programming with WithClosingButton.
- Undockable tabs: If this option is checked, the user will be able to undock the dynamic tab panes from the Tab control in order to position them outside the window. This feature can also be defined through programming with UndockablePane.
Caution: only the dynamic tab panes can be undocked (the ones added by the "+" button or by TabOpen). The tab panes described in the editor cannot be undocked. - Remember configuration of tabs: If this option is checked, the tab configuration performed by the user will be stored. It will be automatically re-used during the next opening of window containing the dynamic tab panes. This feature can also be defined through programming with StoreTheConfiguration.
- Internal window when (+) is clicked: This option allows you to define the internal window that will be used when creating a new tab. The name of this internal window can be modified through programming with WindowIfNew.
Remarks: - You can allow the user to define the type of tab that will be created. To do so, specify an internal window proposing the different possible types. The user will only have to select the desired type. For more details, see Handling a dynamic programmatically.
- If the internal window handled in the dynamic tab uses HFSQL data files, it must also use an independent HFSQL context.
- If the background color of the internal window handled in the dynamic tab is defined as transparent, the dynamic pane will use the background color of the window containing the tab at runtime.
- Default text of the new tab: This option is used to define the default text of a new dynamic tab. This text can be changed with the CaptionIfNew property.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|